参考文档:https://cn.vuejs.org/v2/guide/
当使用v-for遍历数组时,如果没有指定key,则当数组元素顺序发生变更时,dom绑定的数据会更新,而dom本身的顺序不会变化;如果指定了key,则当数组元素顺序发生变更时,dom会和数据同步更新。下面用一个简单的例子来说明:
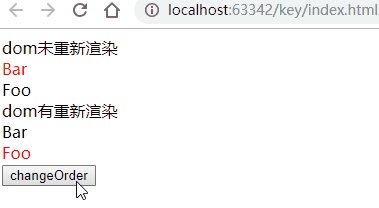
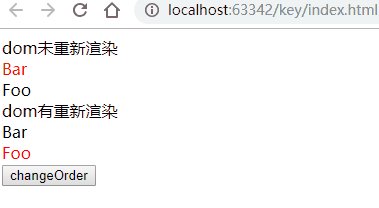
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scriptsrc="https://cdn.jsdelivr.net/npm/vue"></script></head><body><divid="keyTest"><spanid="unchange">dom未重新渲染</span><divv-for="item in items"><span>{{item.message}}</span></div><spanid="change">dom有重新渲染</span><divv-for="item in items":key="item.id"><span>{{item.message}}</span></div><buttontype="button"@click="changeOrder">changeOrder</button></div></body><script>newVue({ el:'#keyTest', data:{ items:[{message:'Foo', id:"1"},{message:'Bar', id:"2"}]}, mounted:function(){ document.getElementById("unchange").nextElementSibling.style.color="red"; document.getElementById("change").nextElementSibling.style.color="red";}, methods:{ changeOrder:function(){let newItems=[]; newItems.push(this.items[1]); newItems.push(this.items[0]);this.items= newItems;}}});</script></html>例子包含2个v-for循环,一个不包含key,一个包含key;初始化时会对列表的第一个元素加一个颜色的样式;然后点击按钮触发数组顺序变更,可以看到不包含key的v-for仍然是第一个元素为红色(即dom本身的顺序没有变化),而包含key的v-for则是第二个元素为红色(即dom的顺序发生了变化):
v-for不指定key的应用场景相对较少,多应用于需要高亮显示按条件排序后的前xx条数据(比如需要高亮显示收入排名前三位的职业,然后触发了倒序重排,需要高亮显示收入排名后三位的职业)。